When it comes to digital marketing and analytics, Google Tag Manager (GTM) stands out as a pivotal tool, simplifying the task of managing tags on your WordPress website. However, the question often arises – “Can you place a Custom HTML tag specifically in the <head> of a webpage using GTM?” Let’s look deeper into this question.
Google Tag Manager and Custom HTML Tags
By design, GTM’s primary purpose is to inject tags into a website, based on predetermined triggers and rules. This is usually done without having to manually edit the site’s code, which is the tool’s major selling point. When it comes to Custom HTML tags, these can include a range of scripts, from tracking pixels to JavaScript libraries.
Positioning with GTM: The Default Behavior
Typically, GTM’s default behavior is to inject tags either immediately after the opening <body> tag or just before the closing </body> tag. The placement often depends on where you’ve placed the GTM container code in your site’s source code. GTM does this because most scripts and tags can function perfectly well within the <body> and don’t specifically need to be in the <head>.
So, Is It Possible to Position a Tag in the <head>?
Directly through GTM’s interface, the answer is no – you can’t specify to inject a Custom HTML tag specifically into the <head> section. But, as with many tools, there are workarounds and here is the solution that we recommend:
You can use JavaScript to manipulate the DOM and position your tag specifically within the <head> section of the HTML page with GTM. This involves creating a script element and then appending that element directly to the head section.
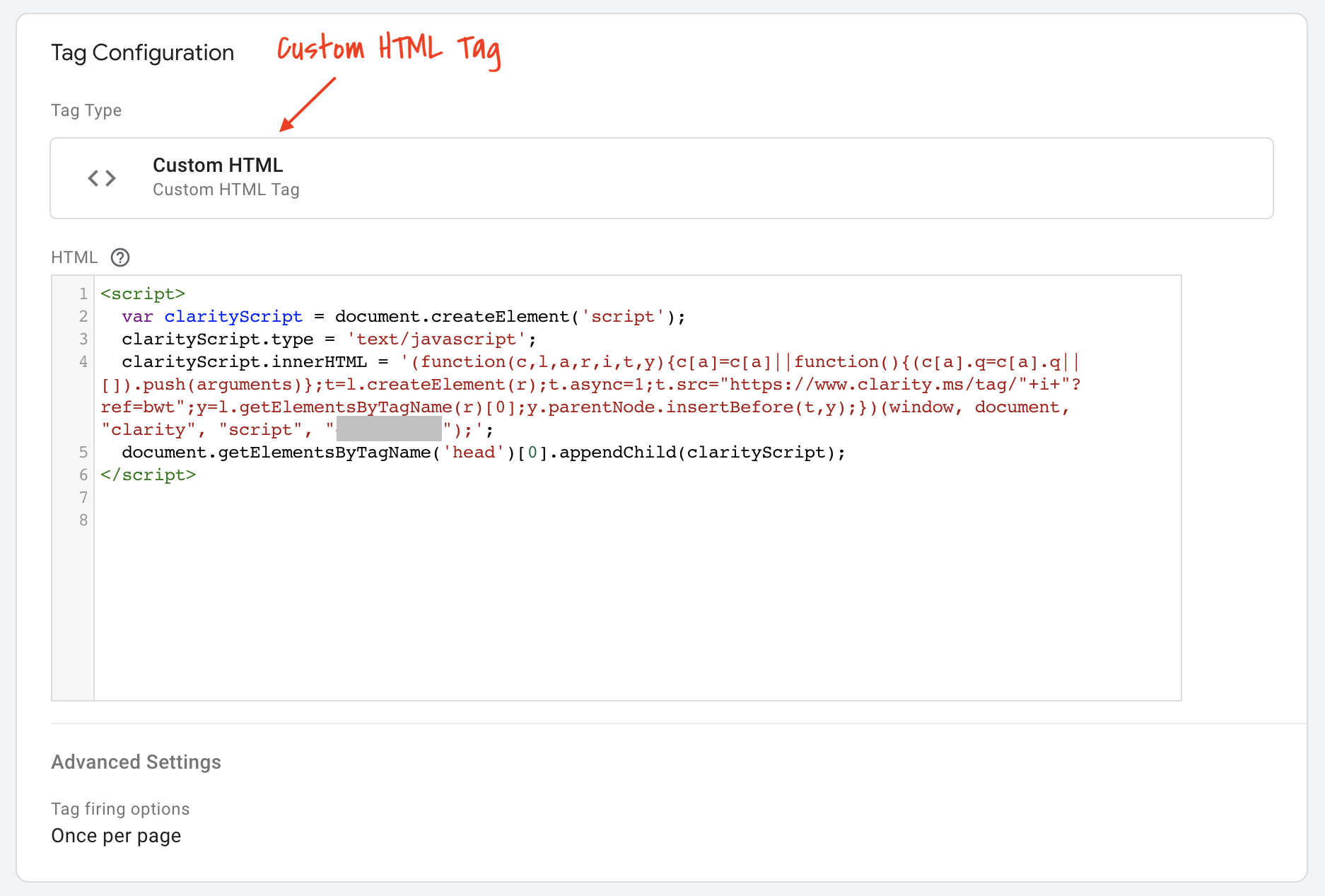
Step 1: In your GTM container, create a new Custom HTML tag and insert the following JavaScript code:
<script>
var clarityScript = document.createElement('script');
clarityScript.type = 'text/javascript';
clarityScript.innerHTML = '(function(c,l,a,r,i,t,y){c[a]=c[a]||function(){(c[a].q=c[a].q||[]).push(arguments)};t=l.createElement(r);t.async=1;t.src="https://www.clarity.ms/tag/"+i+"?ref=bwt";y=l.getElementsByTagName(r)[0];y.parentNode.insertBefore(t,y);})(window, document, "clarity", "script", "your_clarity_ID");';
document.getElementsByTagName('head')[0].appendChild(clarityScript);
</script>
Note: In the above example, the clarityScript.innerHTML variable contains the Microsoft Clarity Code. This is merely an example. Replace it with the specific code you wish to place within the head section of your webpage. Here is an image showing this code in the GTM:

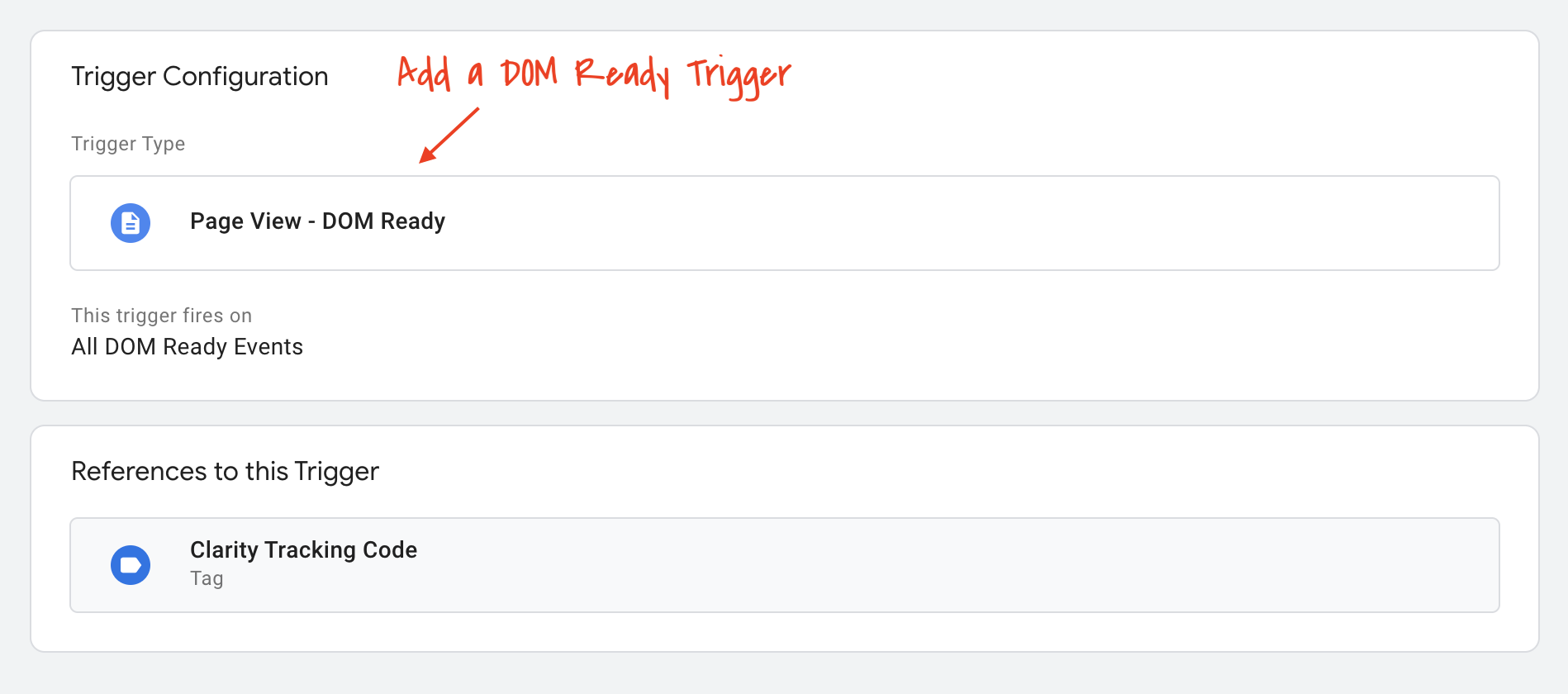
Step 2: Attach a trigger to the tag:
- Use the “DOM Ready” trigger.
- Set it to fire on “All DOM Ready Events”. Refer to the following image for a visual guide.

The JavaScript Code Explanation
Here’s a step-by-step explanation of the JavaScript code:
- Creating an Element:
var clarityScript = document.createElement('script');
This line creates a new <script> element in memory but doesn’t attach it to the DOM (Document Object Model) just yet. Think of it as creating a new blank script tag without placing it anywhere on the page.
- Setting the Script Type:
clarityScript.type = 'text/javascript';
Here, the type of the script is defined as ‘text/javascript’, which is typical for JavaScript scripts.
- Defining the Script Content:
clarityScript.innerHTML = '...';
This line is where you define what goes inside the script tag. The innerHTML property is used to specify the content that should be inside the script. In the provided example, it’s set to the Microsoft Clarity tracking code. You’d replace this with whatever script you want to insert into the <head>.
- Appending the Script to the
<head>:
document.getElementsByTagName('head')[0].appendChild(clarityScript);
Finally, this line attaches (or appends) the script to the <head> section of the page. Essentially, it adds the previously created script element to the very end of the <head>.
Why “DOM Ready” Trigger?
Google Tag Manager offers various triggers that determine when a particular tag should be executed. The “DOM Ready” trigger ensures that the script fires only when the DOM (Document Object Model) of the page is fully constructed.
This is particularly important because:
- Availability and Script Dependencies: By the time the DOM is ready, all the elements, including the
<head>, are accessible via JavaScript. This not only ensures that the script can find the<head>Tag to append to it, but also caters to scripts that depend on certain DOM elements being available for them to work correctly. - Performance Concerns: Using a “DOM Ready” trigger strikes a balance by allowing the script to fire once the structure of the page is loaded but before all assets (like images) are fully loaded. In contrast, using the “Window Loaded” trigger would mean the script fires only after every asset has loaded. If the tag you’re inserting in the head section is crucial for the page’s function or appearance, delaying its execution until everything else has loaded might negatively impact user experience.
Here are a few Considerations
- Validity: Not all scripts or tags are intended for the head section. Ensure that you’re not violating the best practices or specifications of the script or tag in question.
- Performance: Injecting scripts into the head can block page rendering, potentially slowing down the visible load time for users. Always consider performance implications.
- Complexity: Using workarounds can increase the complexity of tag management. When troubleshooting or updating tags, you may encounter more challenges.
Other Solutions:
- Placement of GTM Container Code in the
<head>: Some sites have recommended placing the GTM container code directly in the<head>section of your webpage. Doing so may cause some tags to fire in the<head>, especially if they’re configured to fire as soon as possible. However, this approach doesn’t ensure that all tags will be placed in the<head>. More importantly, this isn’t the prescribed method for installing the GTM Container Code. Implementing it this way can potentially disrupt GTM’s functionality. - Manually Placing the Tag in the
<head>Section: There might be scenarios where a tag needs to be in the<head>due to functional requirements or other considerations, like specific meta tags or style sheets. In such cases, it might seem logical to manually insert these tags into the source code. While this can work, if you rely on GTM for managing tags, it’s generally more efficient to centralize tag management. Having tags both in GTM and manually placed in the code can complicate updates and overall tag management. But if you want to take this approach and if you have a WordPress site, you can use a plugin such as Insert Headers and Footers to add your script to the head section of your WordPress site.
Conclusion
While Google Tag Manager doesn’t natively offer a way to specifically inject Custom HTML tags into the <head> of a webpage, there are potential workarounds. However, it’s essential to weigh the benefits against potential downsides, like performance issues or increased complexity. If placement in the head is a genuine necessity, you can use the above JavaScript solution to do it with GTM or even take the approach of manual code integration. For a WordPress site you can manually add your code to the head section of the site with a plugin like Insert Headers and Footers plugin.

